Destroy로 해당 오브젝트의 Child를 모두 삭제하고 싶을 때, for를 사용할 경우 보통 다음과 같은 코드를 짜게 될 것이다.
for (int i = 0; i < transform.childCount; i++)
{
Destroy(transform.GetChild(i).gameObject);
}
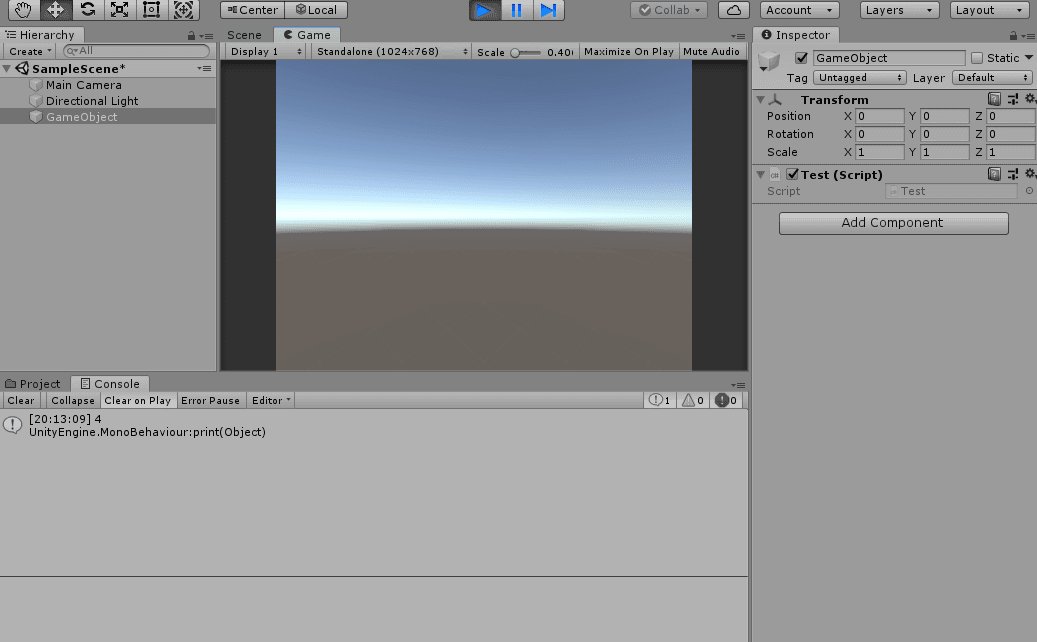
이후, ChildCount를 출력하면 어떻게 될까?
for (int i = 0; i < transform.childCount; i++)
{
Destroy(transform.GetChild(i).gameObject);
}
print(transform.childCount);

그렇다. 0이 아니다. 처음에 이걸 알고 난 이후에 영문도 모른 채 자기자신을 공격했다.
왜 이런 일이 일어났을까?
Destroy를 호출해도 오브젝트는 바로 파괴되지 않기 때문이다. (유니티 메뉴얼 : 이벤트 함수의 실행 순서)
프레임 업데이트 후 OnDestroy가 호출된다. 그러니까 ChildCount를 제대로 참조하려면 1 프레임을 기다려야 한다.
혹은 아래와 같이, transform.DetachChildren을 호출해서 ChildCount를 0으로 만드는 방법도 있다.
for (int i = 0; i < transform.childCount; i++)
{
Destroy(transform.GetChild(i).gameObject);
}
transform.DetachChildren();
print(transform.childCount);